- Joined
- Oct 6, 2020
- Messages
- 115
- Reaction score
- 35
G'day! I've seen this being discussed on several occasions in DF Cord and the DiamondFire Suggestions Discord server. Whether you're reading this because you're bored, or you've come seeking answers to this question: I hope you get something out of this.
BEFORE I BEGIN, I'D LIKE TO RE-ENFORCE THE FACT I'M BY NO MEANS AN EXPERIENCED MATHEMATICIAN
As you'd expect, there are multiple ways to achieve this. The most effective in my opinion use trigonometry, don't worry, you don't require any prior knowledge in this field. How this approach works is by repeating x amount of times and incrementing a by 360/x, we then extract the horizontal and vertical shifts using said trigonometry. The shifts we get are between 0 and 1, meaning the circle's radius is 1, thus creating a unit circle. Thus, these shifts can be multiplied to increase the radius.
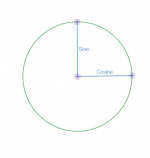
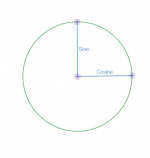
Firstly I'd like to draw a diagram.

This very crude diagram illustrates which function we'll use to extract the shifts from the angle.
Here is some very simple pseudo-code to further explore the implementation:
This is a horrible tutorial, hence, if you have any questions feel free to reply to this post.
BEFORE I BEGIN, I'D LIKE TO RE-ENFORCE THE FACT I'M BY NO MEANS AN EXPERIENCED MATHEMATICIAN
As you'd expect, there are multiple ways to achieve this. The most effective in my opinion use trigonometry, don't worry, you don't require any prior knowledge in this field. How this approach works is by repeating x amount of times and incrementing a by 360/x, we then extract the horizontal and vertical shifts using said trigonometry. The shifts we get are between 0 and 1, meaning the circle's radius is 1, thus creating a unit circle. Thus, these shifts can be multiplied to increase the radius.
Firstly I'd like to draw a diagram.

This very crude diagram illustrates which function we'll use to extract the shifts from the angle.
Here is some very simple pseudo-code to further explore the implementation:
Code:
event SwapHands { // can be any function, process or event
var x = 8; // amount of points we want the circle to have
var r = 2; // a radius of 2
repeat(i in x times) {
var x = cosine(360/x*i) * r;
var y = sine(360/x*i) * r;
ShiftOnAllAxis(loc, <input loc>, x, y); // can also use shift in direction for rotation
DisplayPFX(<pfx>, loc);
}
}This is a horrible tutorial, hence, if you have any questions feel free to reply to this post.
